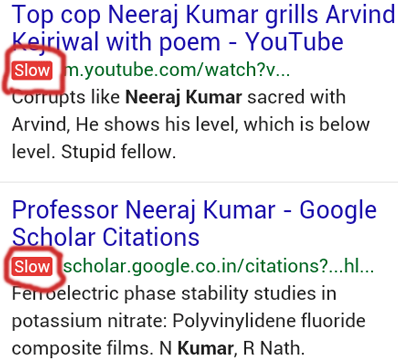
Недавно в сети появилась информация о том, что Google медленным сайтам присваивает красный ярлык Slow. Барри Шварц, редактор Search Engine Land, на свой вопрос об этом получил от Google слегка туманный ответ “Мы все время проводим различные эксперименты”, но подтверждений изменений алгоритма не последовало.
Вы должны понимать, что скорость загрузки сайта очень важна. Она способствует увеличению коэффициента конверсии и вовлеченности пользователей, а также повышает позиции сайта в результатах выдачи. Играет важную роль при наличии мобильного трафика, то есть является серьезным фактором в продвижении сайта в мобильном поиске.
Как узнать скорость загрузки сайта
Переходим по ссылке: https://developers.google.com/speed/pagespeed/insights
Вовлеченность пользователя
Влияние скорости загрузки сайта на вовлеченность пользователя очень приличное, а в масштабах больших компаний просто огромно.
- Amazon вычислили, что задержка загрузки в 100 миллисекунд может привести к падению доходов на 1%.
- Страницы Shopzilla.com стали загружаться со скоростью 1,2 секунды позволяя увеличить выручку на 12%
- Mozilla поработав над своими страницами, увеличила количество загрузок на 15,4%.
Вы должны понимать, что медленный сайт рискует недополучить потенциальных клиентов, прежде чем они более подробно смогут узнать о вашем бизнесе.
Влияние на результаты поисковой выдачи
Google официально использует данные о скорости загрузки сайта в ранжировании позиций в органическом поиске с 2010 года. Соответственно из-за плохих позиций пользователь вообще не найдет ваш сайт.
Почему сайт долго загружается или как увеличить скорость загрузки сайта
Вес страницы
Как уменьшить вес страницы сайта? В принципе не сложно, если использовать сжатие данных в протоколе HTTP с помощью технологий zip, gzip и так далее.
Объем графического контента и плохой дизайн
Графика на многих сайтах составляет более 85-90% публикуемого контента. Оптимизируйте свои фотографии, загружая их в формате jpeg. С помощью инструментов, которые анализируют и оптимизируют графику OptiPNG, PNGOUT, ??jpegtran сжимаем изображения. Вес графического контента соответственно будет намного меньше изначального. Но не злоупотребляйте, сохраняя эстетическую привлекательность сайта. Неважно спроектированный сайт с не оптимизированными визуальными элементами негативно влияет на загрузку. Множество красивых и в то же время громоздких элементов придают большой вес страничкам, увеличивая их время загрузки. Кроме того используйте спрайты для изображений. Это позволит вам сократить число HTTP-запросов.
Работа с JavaScript и CSS
Работа с такими сервисами как Online Javascript Compression Tool, Closure Compiler или The JavaScript CompressorRater позволит улучшить код элементов JavaScript и CSS, удаляя из кода лишние элементы и сокращая названия функций. Дополнительно можно объединить CSS и JavaScript в один файл.
Минимальное число запросов браузера
Не забываем браузерам разрешать кэшировать данные, если страницы сайта статические. Хотя этот вариант поможет только при повторном посещением вашего сайта.
Будьте ближе к пользователю
Используйте системы распределенной доставки контента (CDN) . Это позволит ускорить доступ к статическому “тяжелому” контенту на вашем в разных точках планеты. Популярные Amazon Web Services (AWS), более известный благодаря бесплатному CDN-сервису, CloudFlare. Бесплатные CDN-сервисы для WordPress Photon, а так же Dropbox, Google Drive, SkyDrive.
Выполнив все необходимы рекомендации вы улучшите свои позиции в органической выдачи Google. Эти манипуляции очень эффективный способ, чтобы увеличить количество посетителей, и, следовательно, получить больше конечных клиентов.